QHMに画像を貼り付けてみよう!
QHMで画像をアップロードする方法
- QHMで画像をアップロードする方法についてまとめた動画をここにアップします。まずはこれをご覧ください。
動画解説
- まず、編集画面に移動しますので、ログインいたします。その方法はこちらを参照してください。
- ログインが完了したら、左端にメニューバーが表示されるので、その中からツールにマウスポインタを合わせます。ポップアップメニューが表示されたら、「SWFU」という項目にマウスポインタを合わせてクリックします。
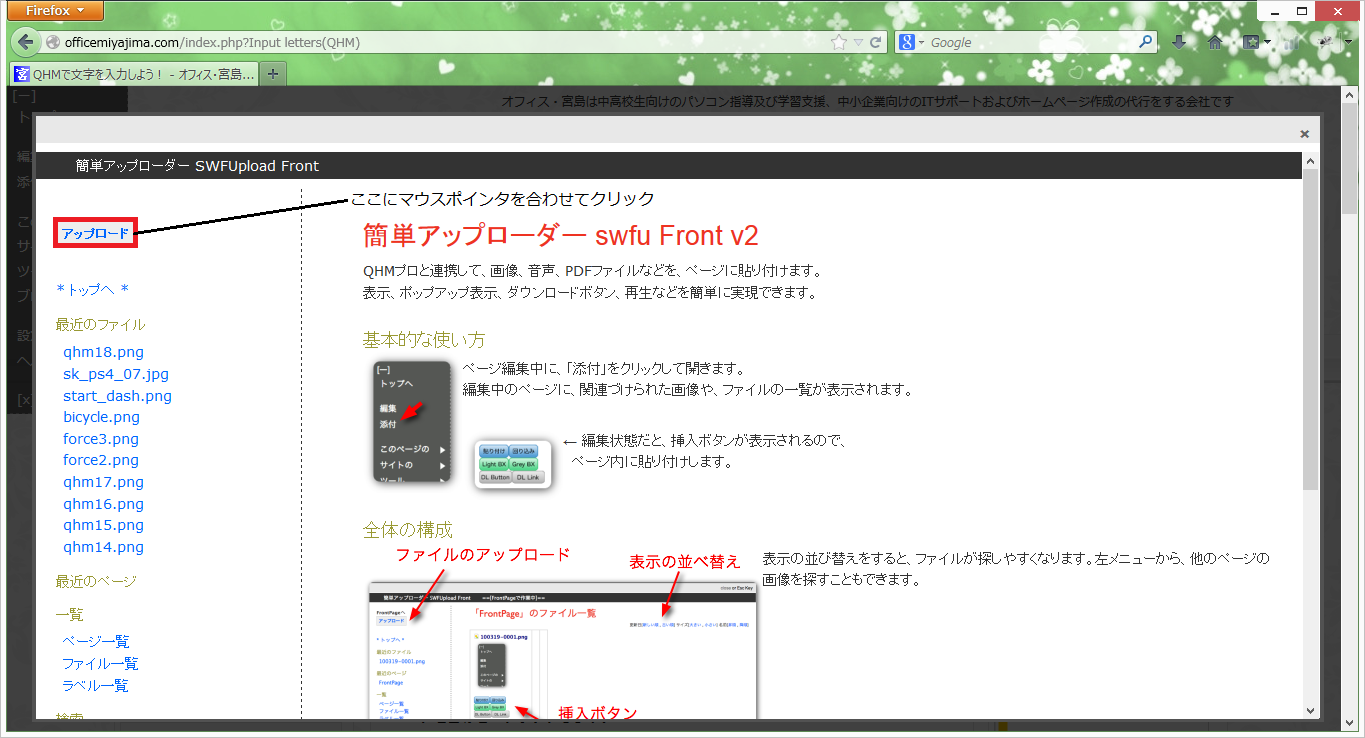
- そうすると、このようなウィンドウが表示されます。左上に「アップロード」というボタンがありますので、そこにマウスポインタを合わせてクリックします。
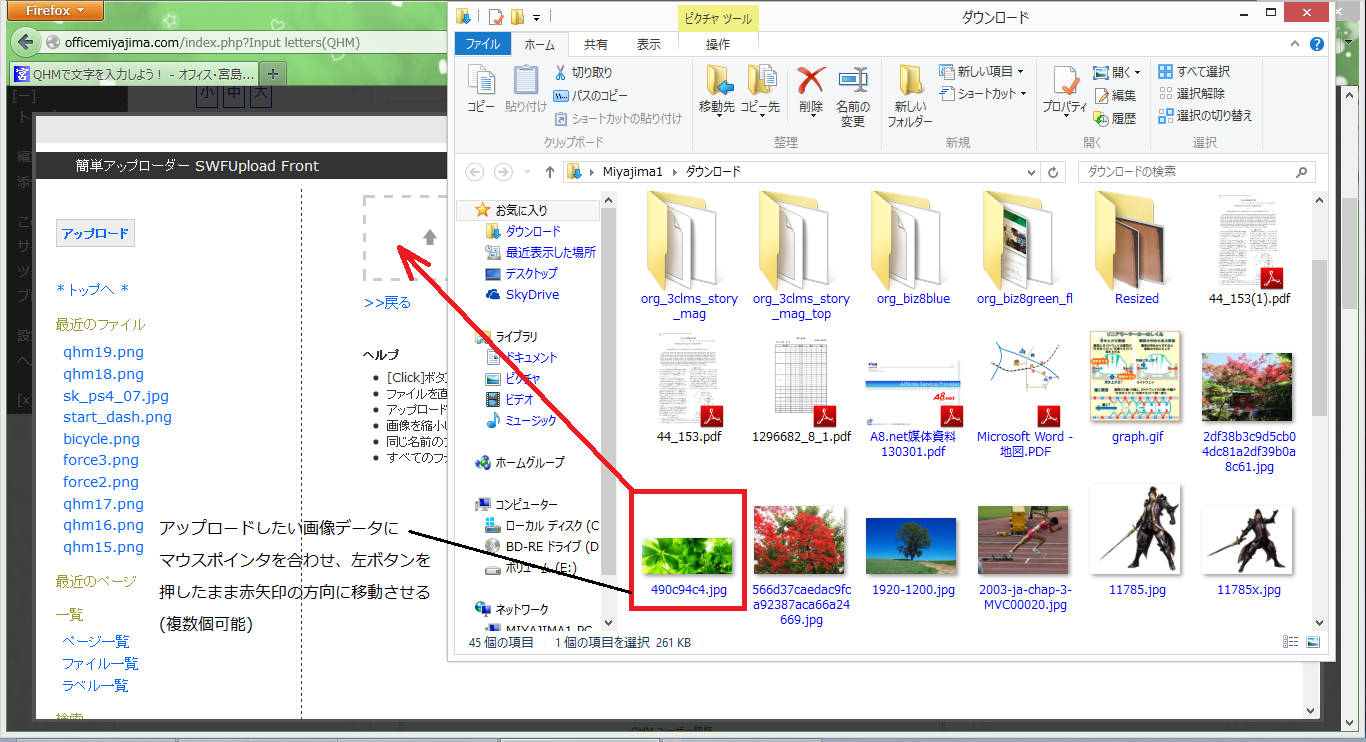
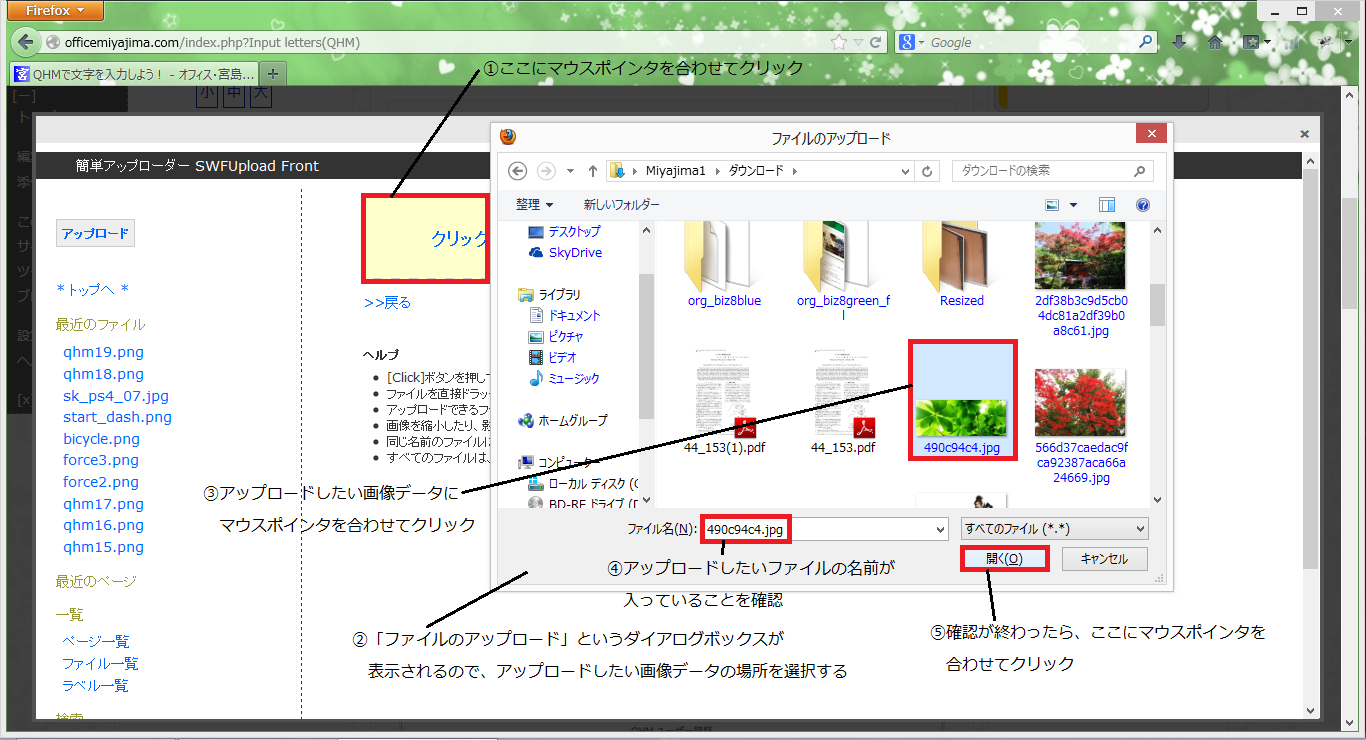
- 画像データをアップロードします。この方法は2通りあります。
- ドラッグ・アンド・ドロップでアップロードする方法
- ドラッグ・アンド・ドロップを使わない方法
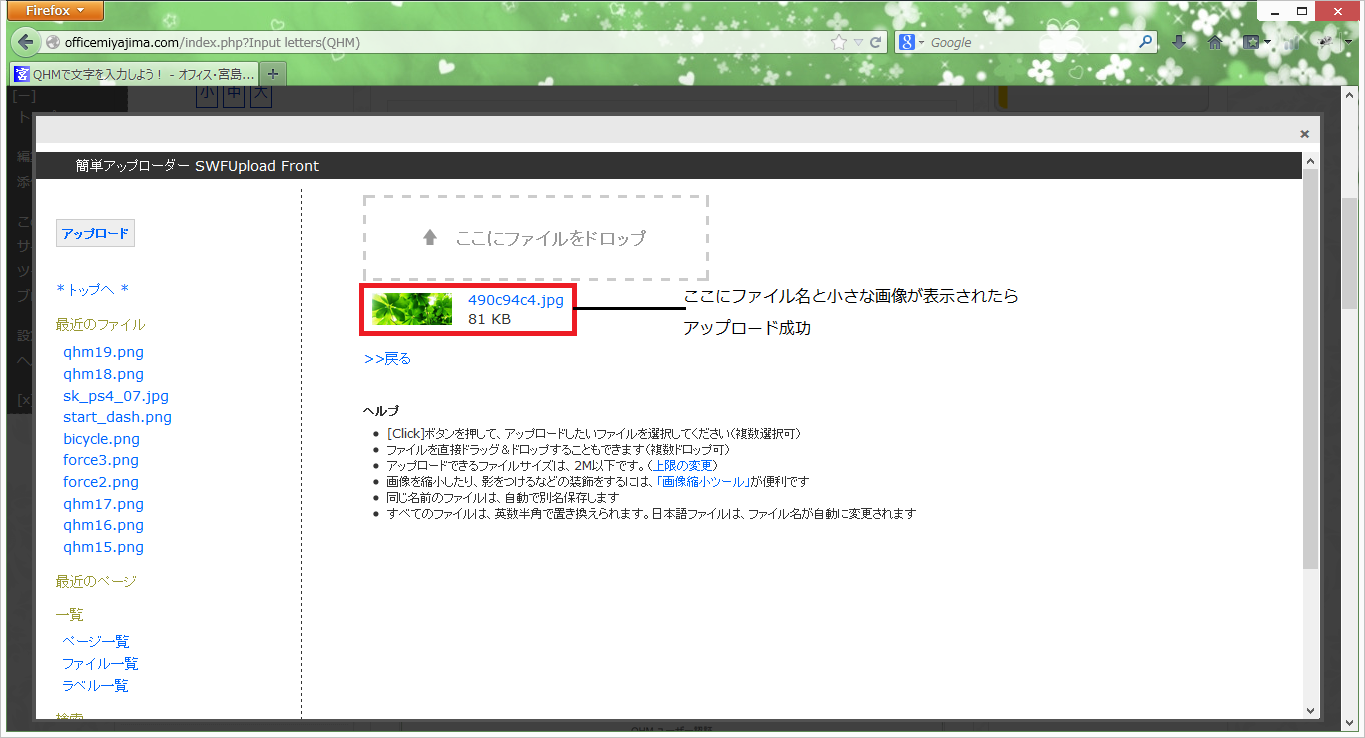
- アップロードが終わると、赤枠部分にファイル名と小さな画像が表示されます。これでアップロード完了です。
ホームページにアップロードした画像を表示させるには?
- アップロードした画像をホームページに掲載する方法について解説いたします。
- 画像を掲載したいページに移動し、左端にあるメニューバーの「編集」という項目にマウスポインタを合わせてクリックします。
- クリックした後、メニューバーの中からツールにマウスポインタを合わせます。ポップアップメニューが表示されたら、「SWFU」という項目にマウスポインタを合わせてクリックします。
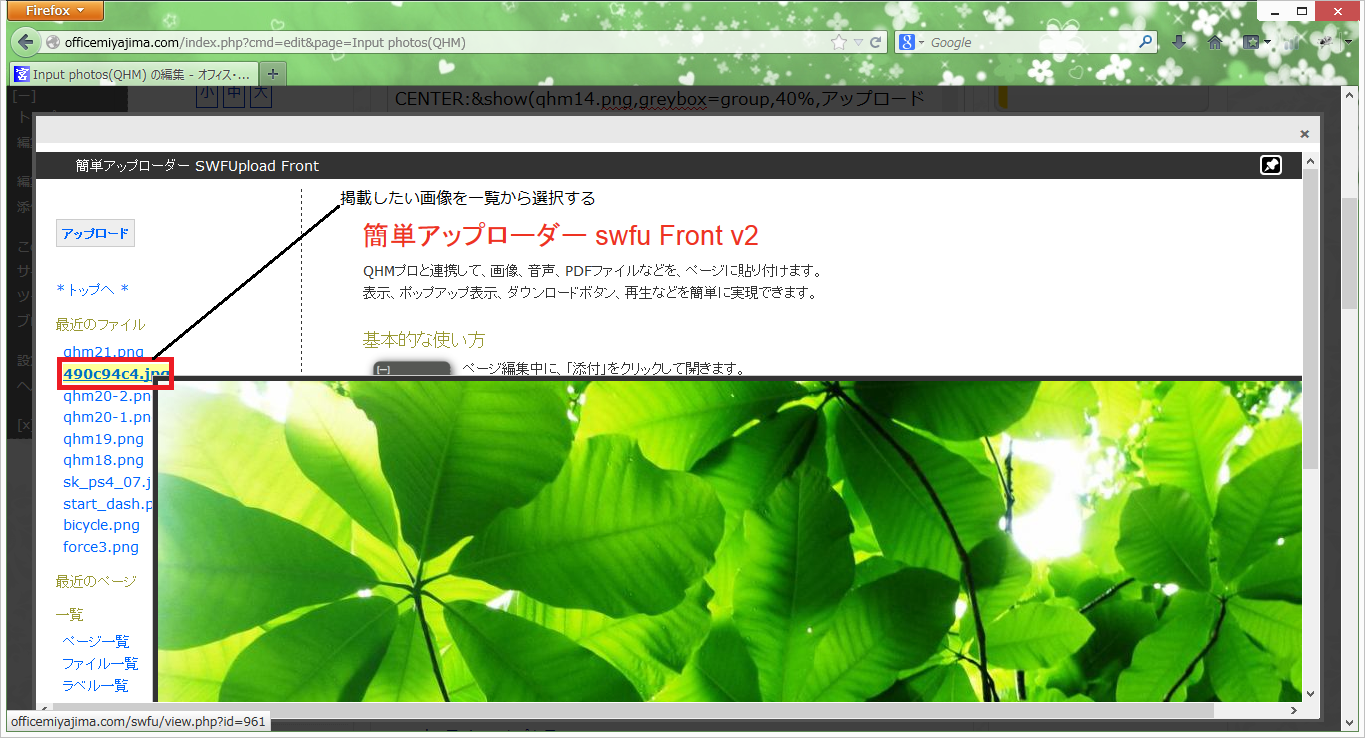
- そうすると、このような画面に変わるので、掲載した画像を左のアップロード一覧から選択し、そのファイル名にマウスポインタを合わせてクリックします。(ただし、直近の画像ファイルの場合のみ)
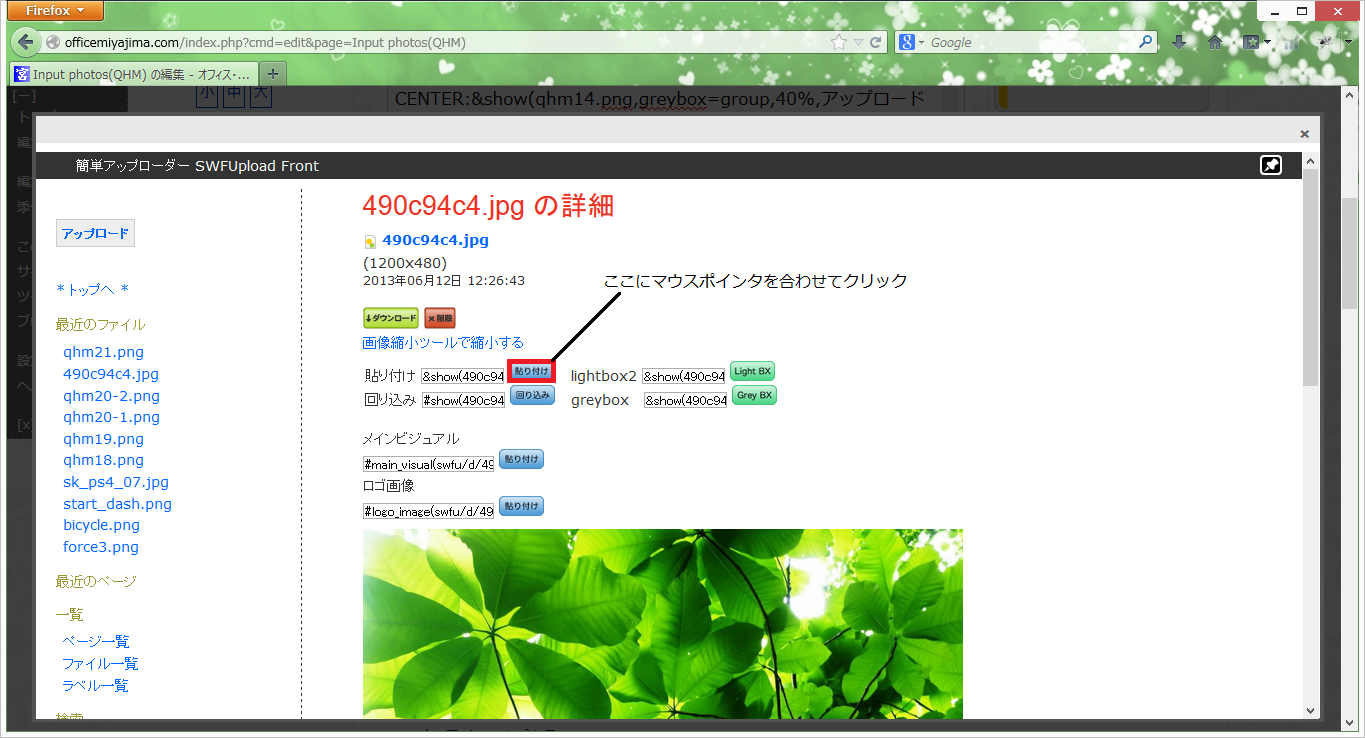
- クリックすると、画面が次のようなものに変わります。そうしたら、赤枠部分にマウスポインタを合わせてクリックします。(違いは別枠で説明)
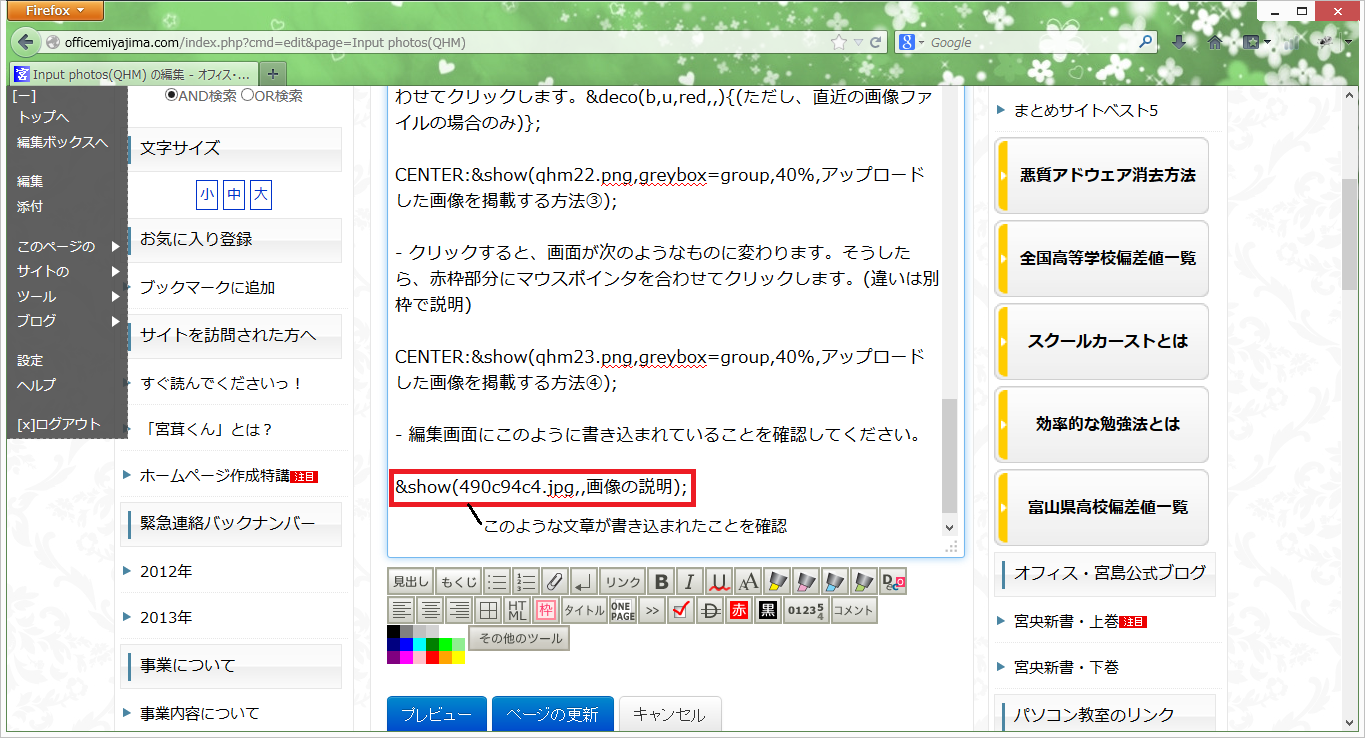
- 編集画面にこのように書き込まれていることを確認してください。
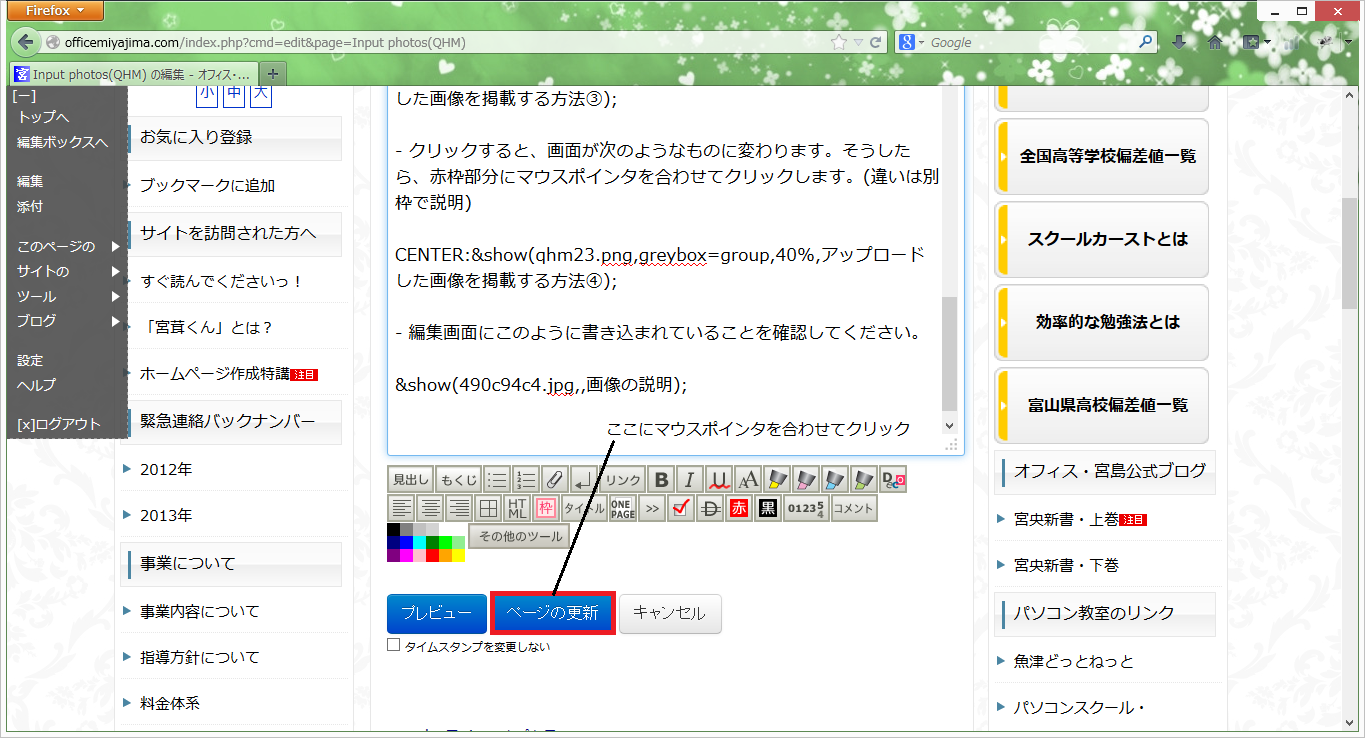
- 一番下にある「ページの更新」ボタンにマウスポインタを合わせてクリックします。
- 画像が掲載されたら、完了です。