オリジナル画像をホームページの背景として使用する場合
オリジナル画像を使う場合
- Jimdoでホームページの背景の変え方についてまとめた動画をここにアップします。まず、これを見てください。
※独自レイアウトとスペシャルレイアウトを使用したときは背景を変更することができません!

動画解説
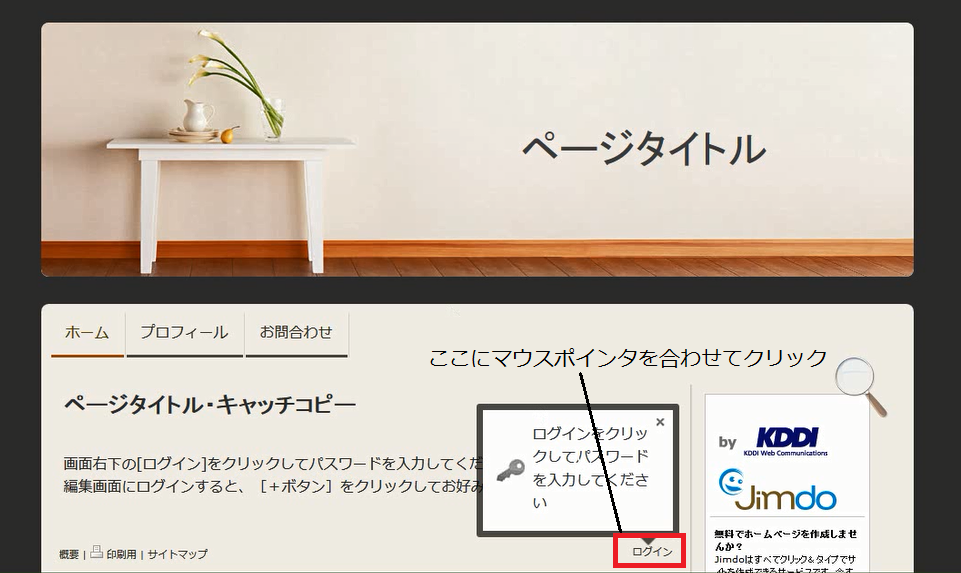
- まず、あなたが作ったホームページを表示させてください。
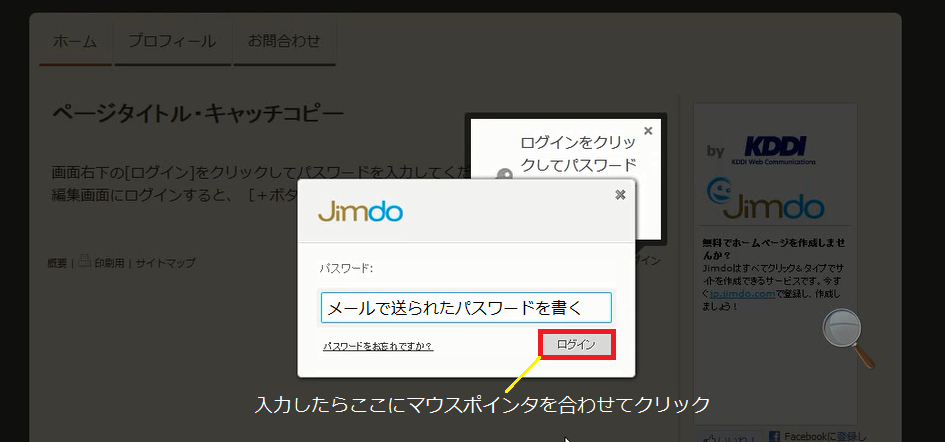
- 編集画面に入るため、右下に「ログイン」という項目がありますので、そこにマウスポインタを合わせてクリックします。すると、パスワード認証画面になりますのでパスワードを入力します。
- ログインの位置
- パスワード認証
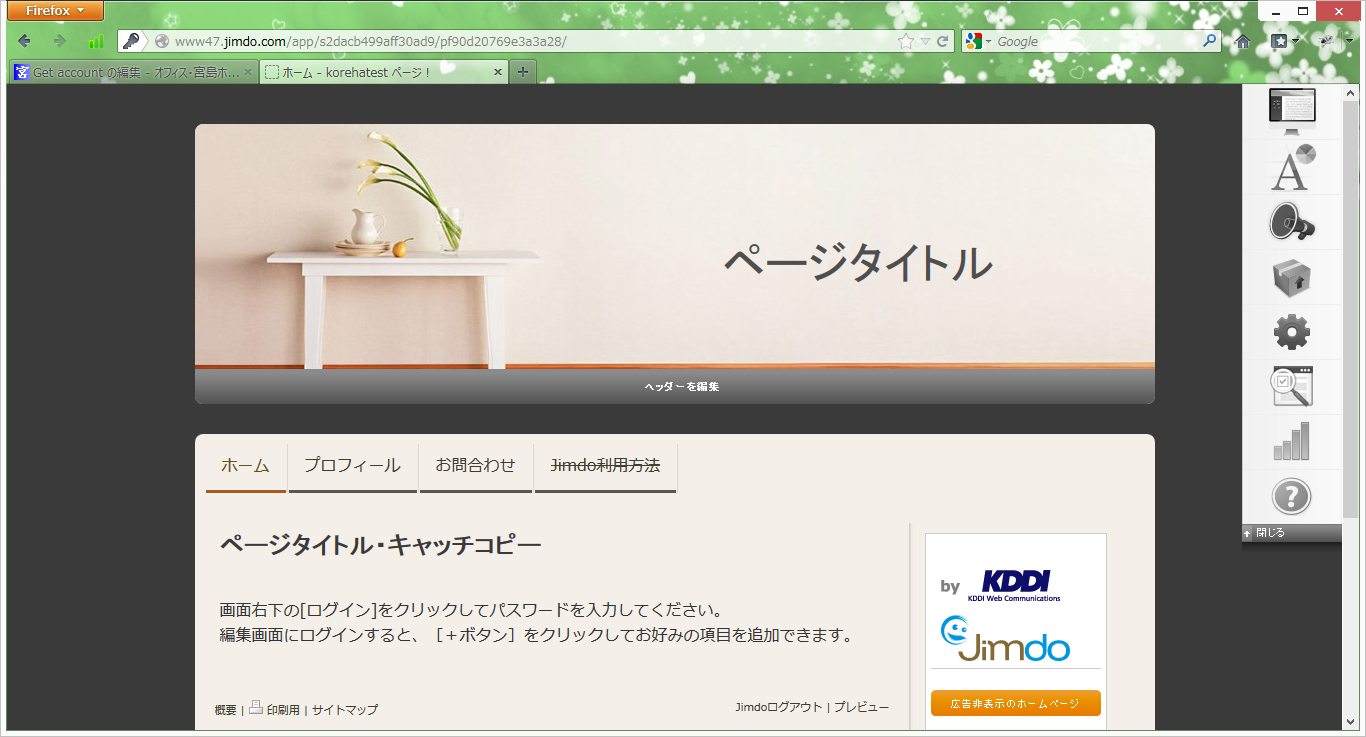
- 認証が終わると、編集画面に切り替わります。
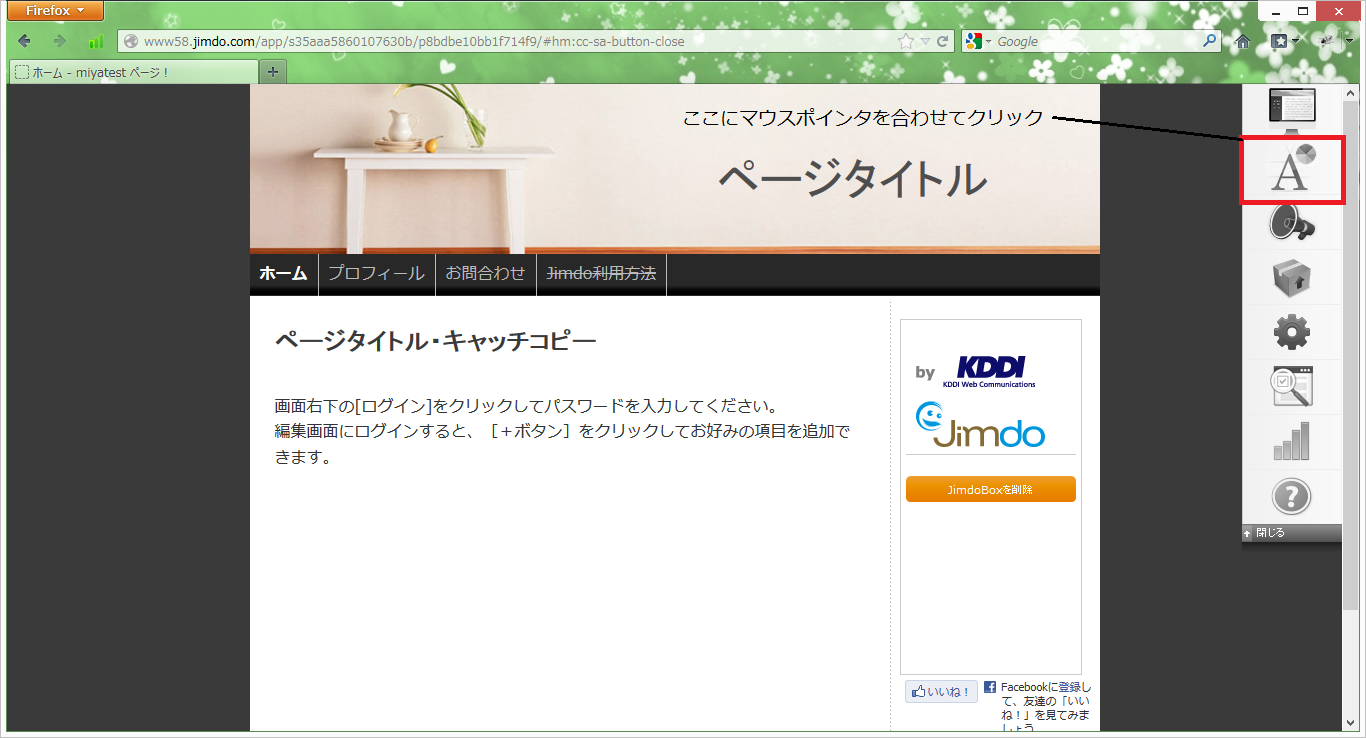
- 次に、右端にメニューバーがあるので、その中から「大文字のA」が書いてある箇所にマウスポインタを合わせてクリックします。
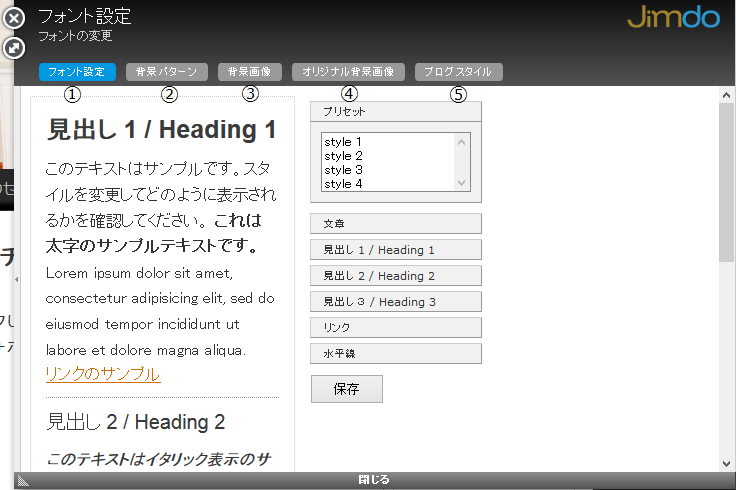
- クリックすると次のような画面になります。
- 今回はこの中から「オリジナル背景画像」にマウスポインタを合わせてクリックします。すると、次のような画面になります。
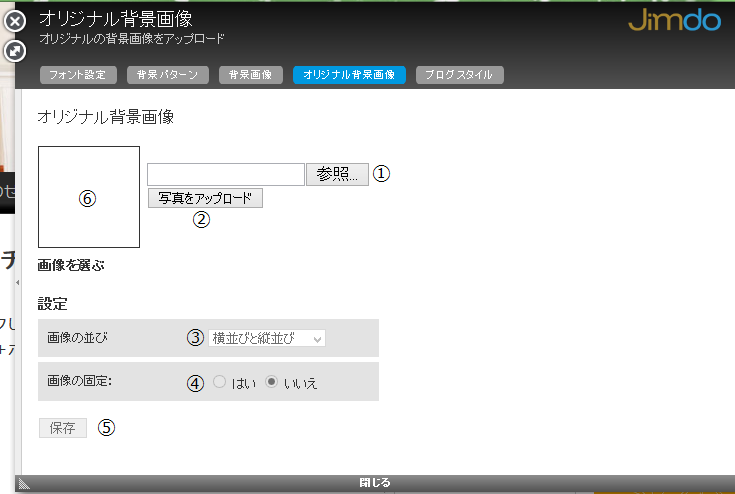
- 「オリジナル背景画像」ボタンをクリックすると、画面がこのようになります。
- ここで簡単に機能について説明いたします。
| 番号 | 項目名 | 機能 |
|---|---|---|
| 1 | 参照 | サーバにアップロードする画像ファイルを選択する |
| 2 | 写真をアップロード | 選択した画像ファイルをサーバにアップロードする※ |
| 3 | 画像の並び | アップロードした画像をどのように背景に配置するかを設定する※ |
| 4 | 画像の固定 | アップロードした画像を固定するかしないか |
| 5 | 保存 | 設定を保存して反映させる |
| 6 | プレビュー | プレビューウィンドウにアップロードした画像を表示させる |
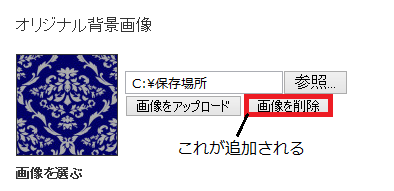
※画像をアップロードすると下図のように「画像を削除」というボタンが表示される。
※画像の並びは「横並びと縦並び」「並べて表示しない」「横並び」「縦並び」から選択できます。
横並びと縦並び…背景を隙間なく画像で埋める
並べて表示しない…背景画像を1つ配置する
横並び…背景の横方法を隙間なく画像で埋める
縦並び…背景の縦方向を隙間なく画像で埋める
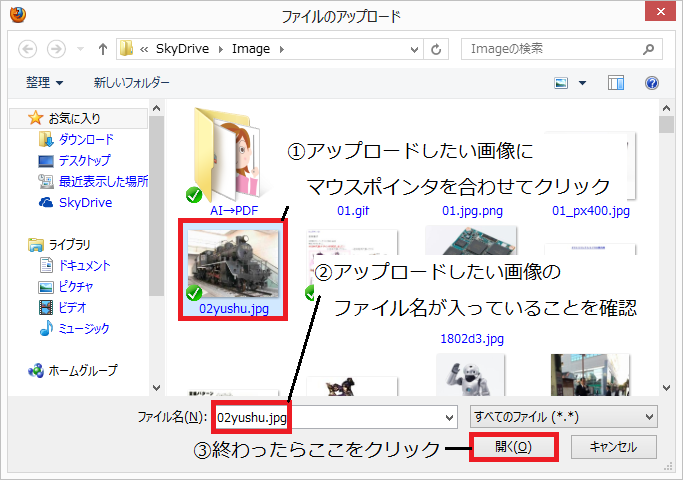
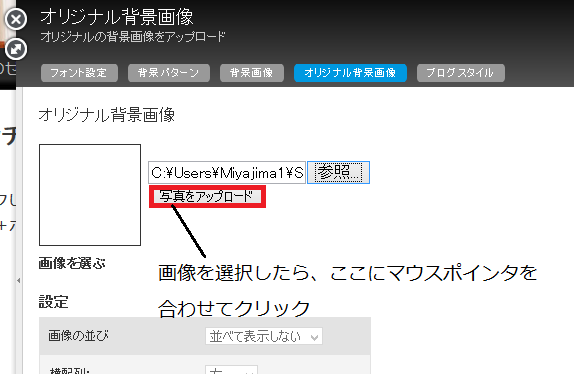
- ①にマウスポインタを合わせてクリックすると、「ファイルのアップロード」というダイアログボックスが表示されますので、背景画像に使用したい画像を選択します。
- 選択したら、「写真をアップロード」にマウスポインタを合わせてクリックします。
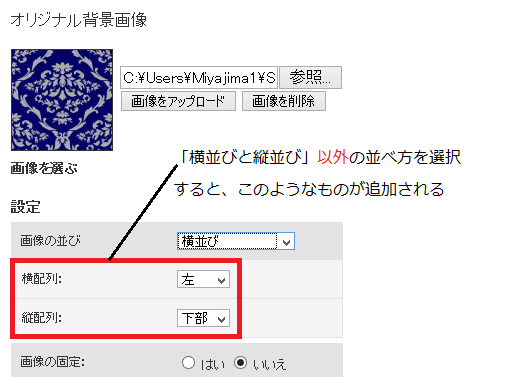
- 画像をアップロードしたら、画像の並べ方を決定します。前にも書きましたが、「横並びと縦並び」「並べて表示しない」「横並び」「縦並び」の4つから並べ方を選択します。
- 「横並びと縦並び」以外の並べ方を選択した場合、次のように「縦配列」「横配列」という項目が表示されますので、どのように並べるかを決めてください。
- あとは、背景画像を固定するかしないかを決定し、変更を反映させるため⑤の保存にマウスポインタを合わせてクリックします。
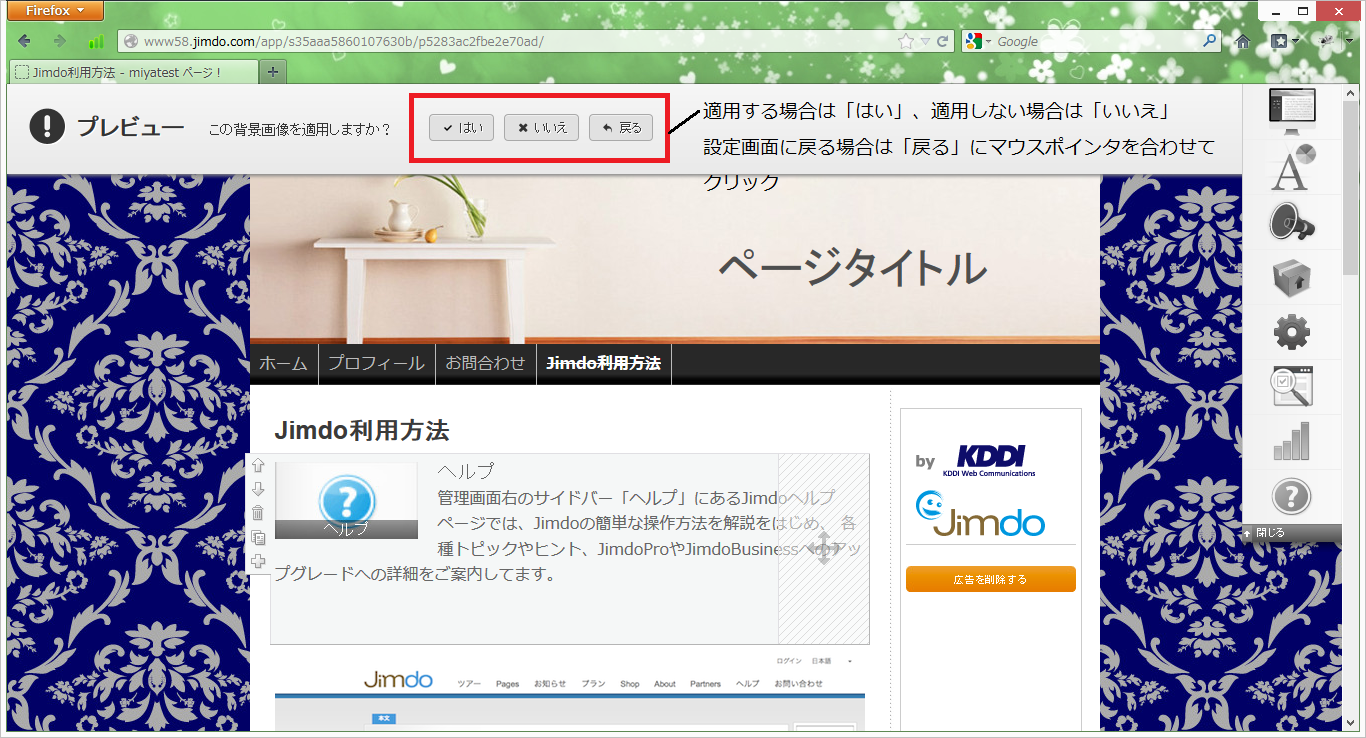
- 選択すると、背景が変わり上に「プレビュー」というメッセージが表示されます。気に入った背景画像があったらそこにマウスポインタを合わせてクリックします。クリックすると、次のような「プレビュー」といって変更した場合のイメージを表示します。それとともにメッセージが表示されるので、レイアウトを適用する場合は「はい」に、適用したくない場合は「いいえ」に、そしてレイアウト選択画面に戻る場合は「戻る」にマウスポインタを合わせてクリックします。
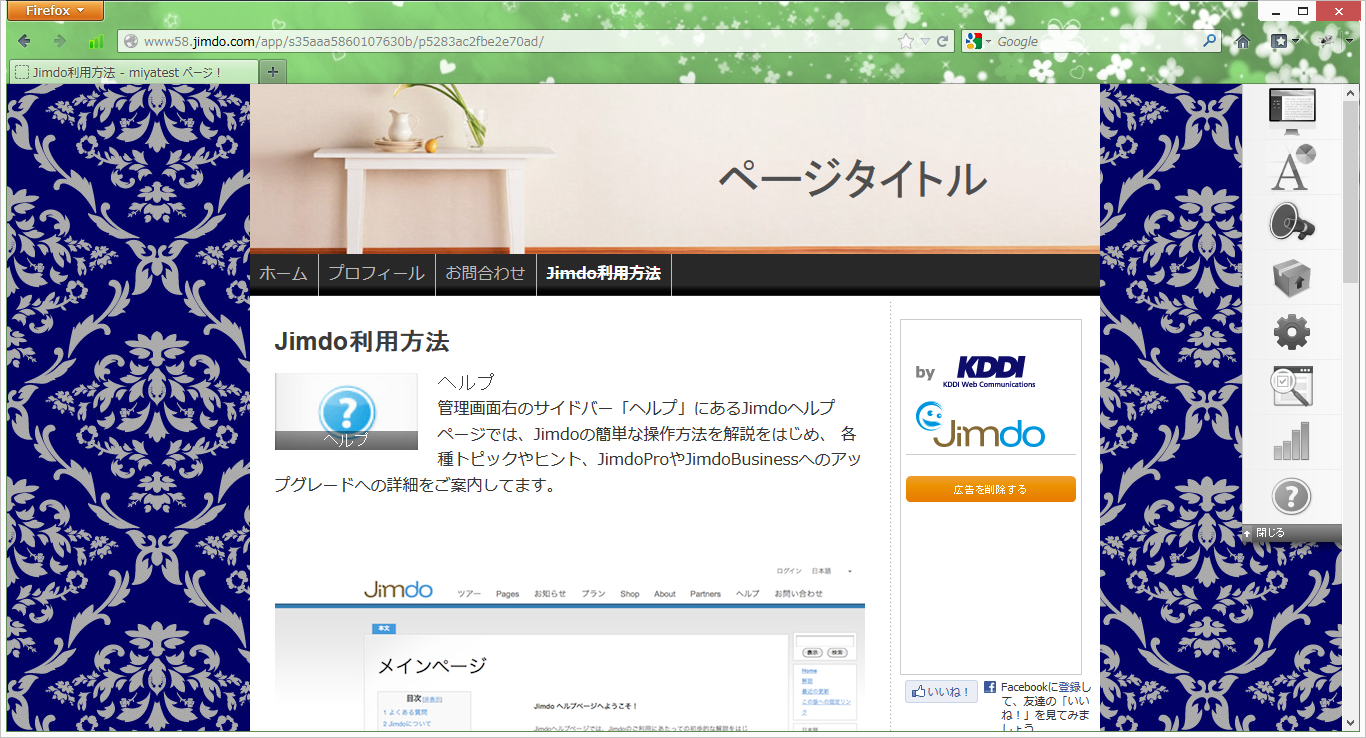
- 適用すると、このようになります。